Toast Team Presentation: User-Centered Design Process
Every February, the entire company gathers at Toast’s Boston headquarters for Sales Kickoff week. During this week, numerous sessions are held to educate others about the various departments and activities going on across the organization, as well as communicate the high-level goals for the year.
My User Experience Team and I decided to take advantage of this annual event, by putting together a presentation about our User-Centered Design Process. In this session, our goal was to educate everyone about what user experience is and how we apply it at Toast. We walked the audience through the Research & Discovery, Iterative Design, Validation, Build, and Continuous Improvement stages of our process, while providing illustrative examples of recent project work that we had done. We concluded the presentation by discussing the ROI of UX and the dramatic impact it can have on our company’s bottom line.
User-Centered Design Process

The Project Story
Toast’s User Experience Team

The majority of my User Experience team had only been around for six months when we gave this presentation. At the time, our team consisted of a Senior UX Architect, a Senior Visual Designer, 3 UX Designers, and myself; but it is growing extremely rapidly, like the rest of the company. In fact, it will be double the size by the end of 2017!
What is User Experience?

First I metaphorically set the table for the audience, comparing user experience to a group dining experience. I thought this would be a good analogy, since we are a restaurant technology company. Here is how I described it:
Each of these users might be using different areas of the product (i.e. eating different meals). One person has the Point-of-Sale tablet app, another the Back Office administrative web app. Others may have the Online Ordering, the Kitchen Display Screen, or the Guest Kiosk. While they are all using different parts of the product, they are still all ultimately collaborating and sharing the same mutual experience. Moreover, it is important to remember that the meal is not just a combination of individual ingredients. The prepared dish or User Experience is altogether different than the components that make it is made up of.
Feature Requests are like potential ingredients that we believe we might need. They are a customer’s raw and primal way of expressing pain points and gaps in their workflow or experience. As we collect these out in the market, they are not necessarily organized or prioritized. Initially, they just get collected into our shopping basket. Without a recipe to guide us, it is hard to know how these ingredients should be prepared and how they best fit together to create a cohesive experience. Like a gourmet meal, how do we make sure all these flavors (aka features) enhance each other and play nicely together on the palette.
The User Interface is the “vessel” or the “canvas.” We want it be recognizable, distinct, and consistent, but we also want it to not get in the way of the activity or the human interactions. This means that the overarching visual design should allow the content to stand out and take center stage. We must also keep things consistent. Just like there are rules and conventions for where utensils, glasses, and salad bowls are situated in a place setting. The same goes for a great user interface. At a fancy restaurant, you wouldn’t give everyone different types of dishware. Rather, it is critical that the look and feel remain the same across all the place settings. The same thing goes for the various areas of the Toast product ecosystem.
The User Experience is where it all comes together. A meticulously prepared meal is perfectly cooked at the right temperature and texture. It is aesthetically pleasing in its presentation. It is highly palatable and consumable. It is so desirable that people crave it and keep coming back for more. It is the perfect blend of healthy nutrients and exciting flavors. We aim to do the same with Toast’s user experience. We must fulfill what the users need to complete their required tasks while also delighting them with enticing condiments such as emotional design, encouragement, and contextual affordances. We must also provide the most appropriate tools, at the right time, to navigate through and consume this user experience with ease. You would never give a guest a fork to eat your soup. Similarly, you should not give a user a long drop-down list for a task where she actually needs a search box.
UX Exemplifies Toast’s Core Values

Doing Right by the Customer means building empathy by truly understanding their needs, pain points, challenges, desires, expectations, attitudes, and workflows. This should be the biggest guiding principle for continuous improvement. Having No Ego means you should never assume you know that the user needs or push your design just because you personally think it is cool. It is important to stay grounded, learn what the users actually need, and be ready to back up design decisions with solid evidence or rationales.
The User-Centered Design Process

Each member of my team walked the audience through various stages of this User-Centered Design process.
Research & Discovery




We covered contextual ethnographic field research, personas, and journey maps in this initial Research & Discovery stage.
Design




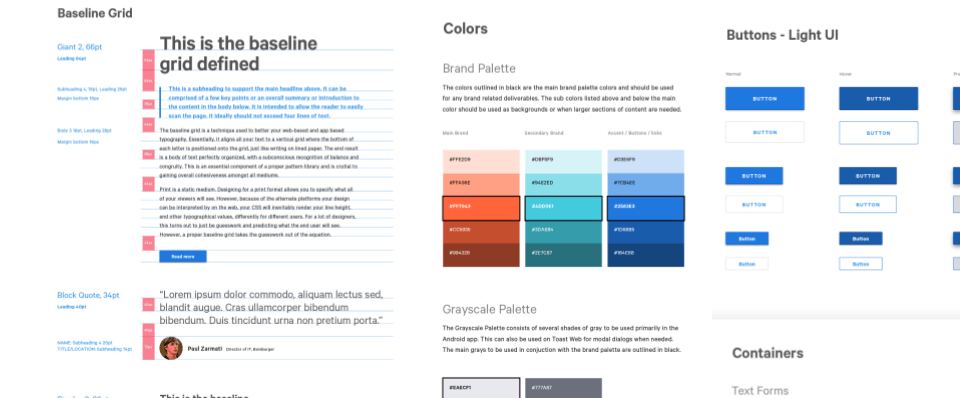
Here, we discussed the iterative, collaborative design process that starts with workflow diagrams, then leads into sketches, lo-fi and hi-fi wireframes, and ultimately interactive prototypes. In this part of the presentation, we also spent some time talking about using consistent design patterns and how standardized visual design guidelines are applied to the UX design within a project.
Validate & Test


For the Validate & Test phase, we talked about the various ways we validate our designs through moderated and unmoderated usability tests.
Build

In the Build stage, we discussed how the UX Designers collaborate with Engineers and communicate their validated designs. The goal here is to continuously ensure that the implemented UI perfectly matches the agreed upon prototype and that it also interactively behaves as specified.
Continuous Improvement

For the Continuous Improvement stage, I talked briefly about data-driven UX and the quantitative, metrics side of UX. Once a new design is publicly released into the wild, you can collect data on thousands of users interacting with it. This allows you to determine opportunities for improvement in following releases, as well is identify the ROI achieved from the previous UX work. By tracking clicks, taps, scrolling, form analytics, and user navigation paths through a given workflow, you can learn quite a bit. You can also look at metrics such as number of customer support tickets, user adoption, abandon rates, reduction in onboarding and training costs, etc.
The ROI of User Experience



At the end of the presentation, we talked a bit about the widely recognized ROI that following the User-Centered Process provides. We pointed out that change is easy and virtually free during early stage wireframes and prototypes, but it is much more costly once the cement is poured and the design becomes realized in code. We also showed how defining usability requirements up-front and taking user research into account when prioritizing product features can cut total development time in half and minimize design debt waste.
Finally, we walked the audience through an interesting experiment where $50K was invested exclusively into a “UX Fund.” This fund included 10 companies that were determined to be highly customer focused, based on various criteria. The financial performance of these companies was tracked against major indices like the S&P, Dow, and Nasdaq. Over a 10-year period, this fund gained over 500%. This helped illustrate how companies who are recognized as UX Leaders almost always outperform their peers, showing how it dramaticallyimpacts the bottom line. Similarly, I talked about Forrester’s own Customer Experience Index. They determined that from 2007 to 2014, CX leaders had a cumulative total return of 107.5%, while the S&P 500 had a cumulative total return of 72.3%. Conversely, CX laggards ended up with a total return of just 27.6%. That is 45 points lower than the broader market and 80 points lower than the CX leaders!




















